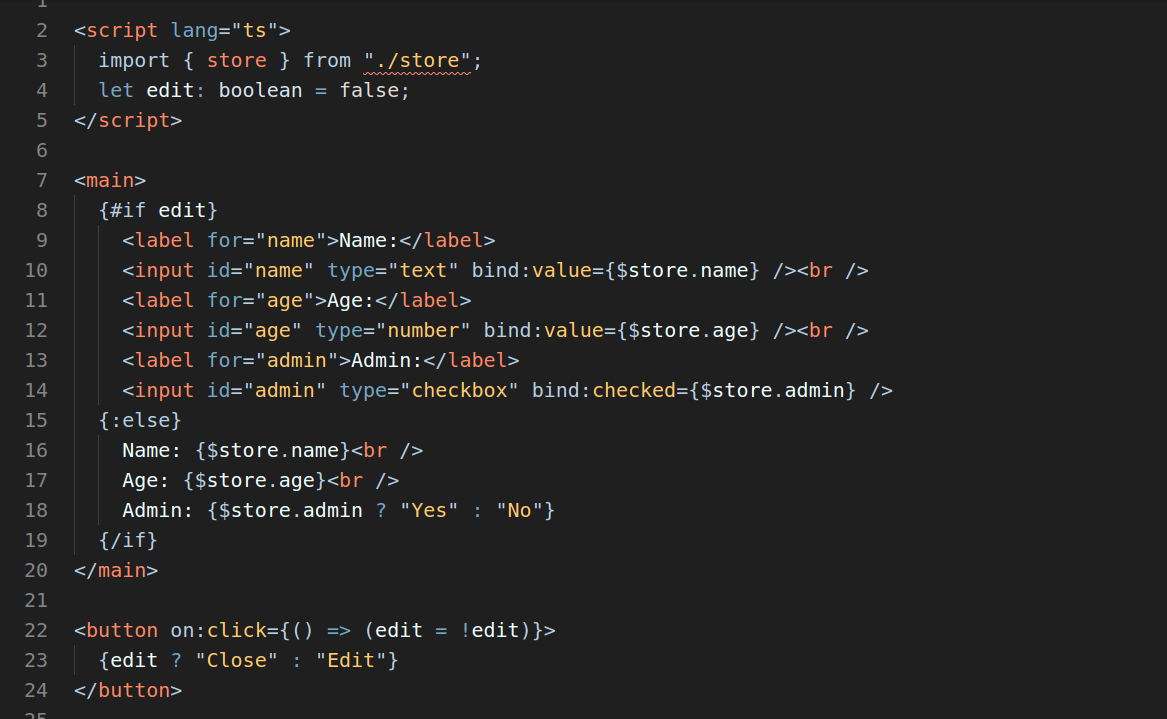
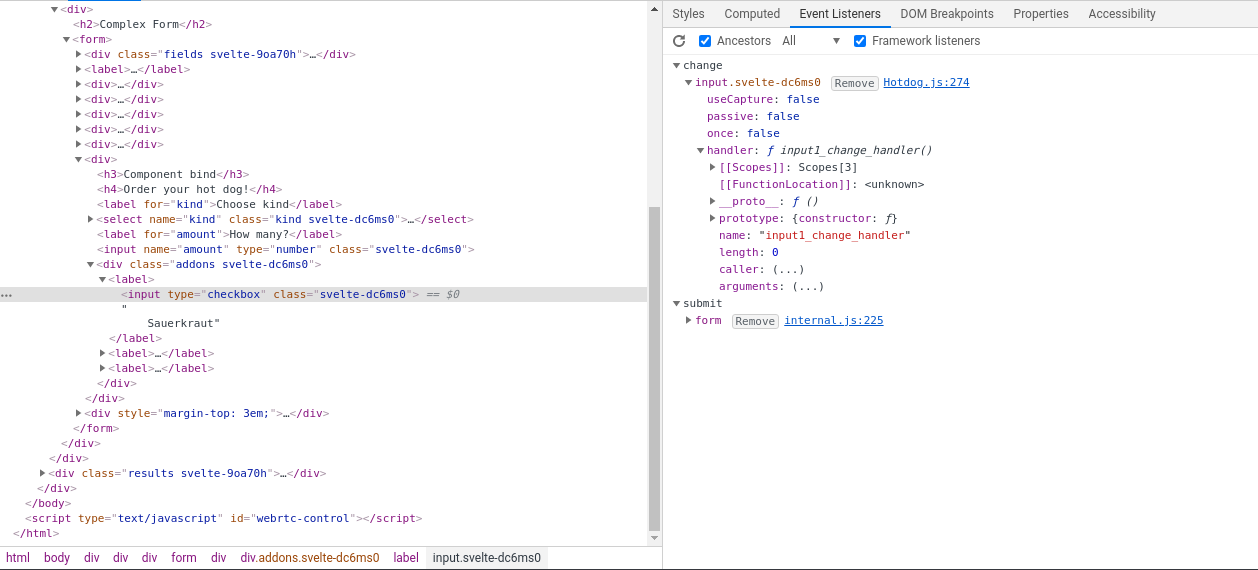
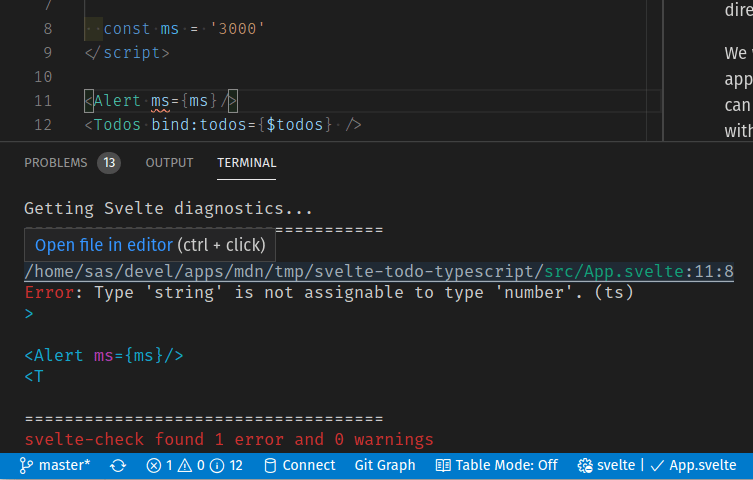
Binding to store value properties causes addition change per binding · Issue #5555 · sveltejs/svelte · GitHub

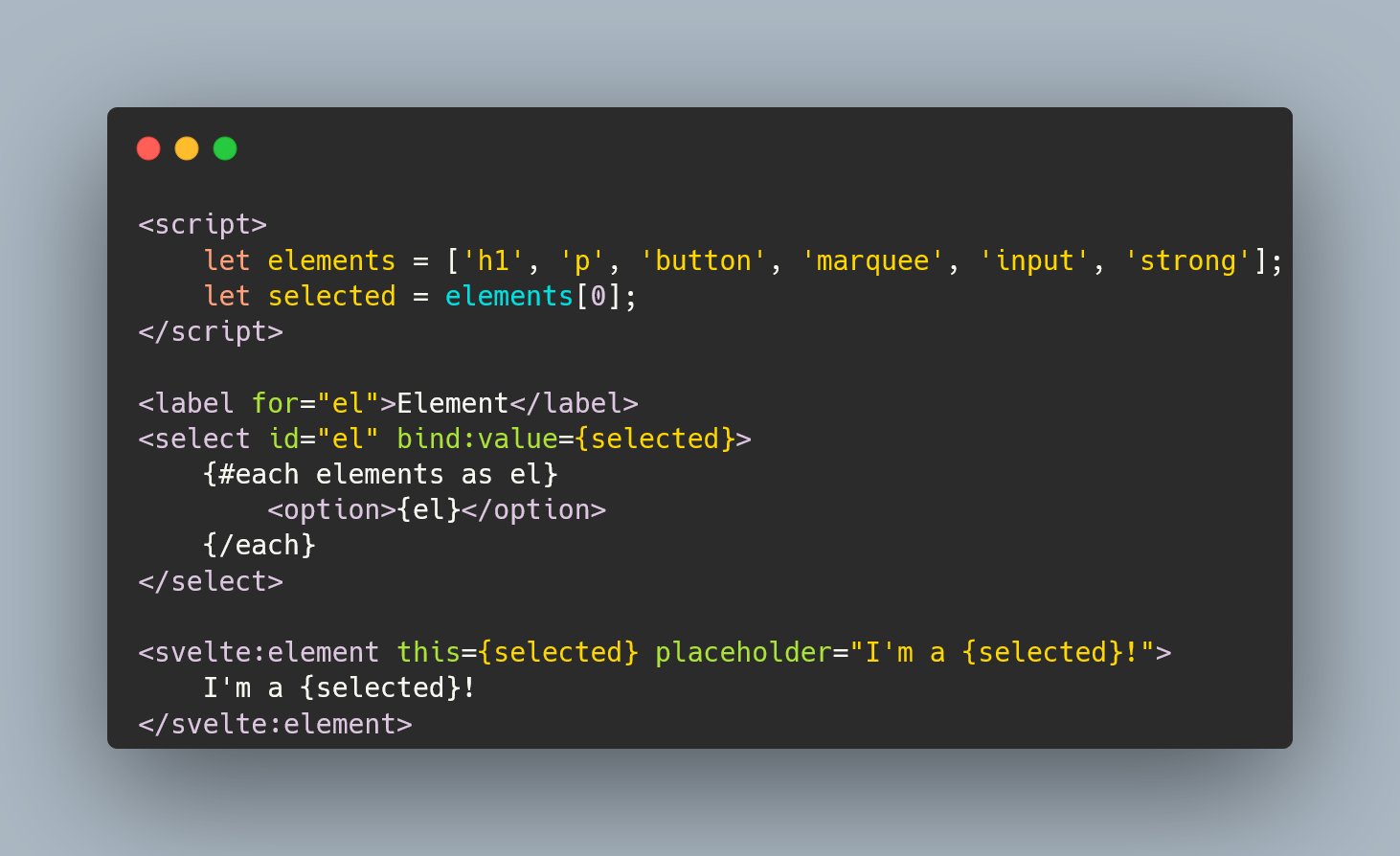
Geoff Rich on Twitter: "svelte:element is now released in Svelte 3.47! This lets you dynamically change the tag of an element. REPL: https://t.co/ylosYZi6dB Tutorial: https://t.co/JEPNLBPcfG Docs: https://t.co/oKVrJ2JaXD https://t.co/1vTEPWAmtH" / Twitter

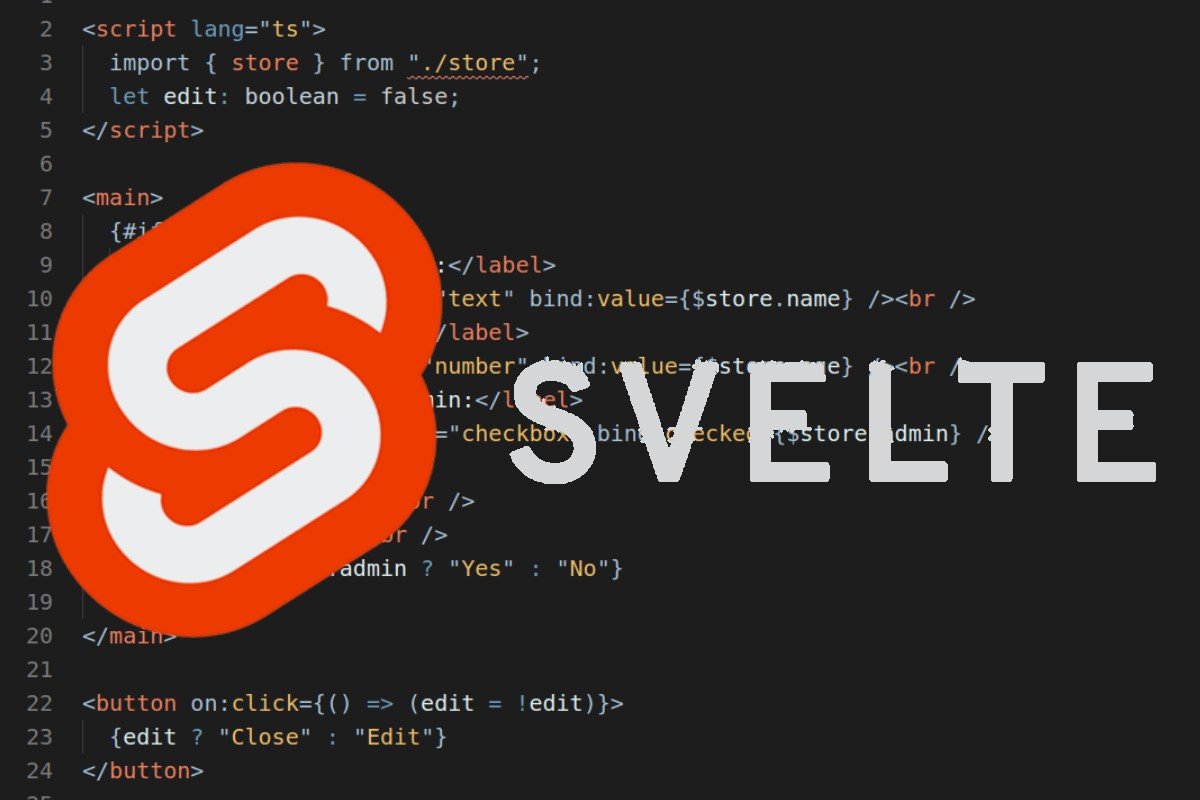
Alex Warnes on Twitter: "Debounce an input to trigger a GET request (and cancel any pending request). A classic RxJS recipe made simpler with Svelte's `bind:value={store}` and auto-subscription syntax. Makes it really